MIRANDA GUTIERREZ CESAR IGNACIO G-316 PAGINAS WEB
1.- ¿Qué significan las siglas HTML?
R: Hipertext Markup Language
2.- ¿Qué significan las siglas WWW?
R: World Wide Web
3.- ¿Qué es hipertexto?
Es el nombre que recibe el texto que en la pantalla de un dispositivo electrónico conduce a otro texto relacionado. La forma más habitual de hipertexto en documentos es la de hipervínculos o referencias cruzadas automáticas que van a otros documentos.
4.- En un lenguaje de marcas que definen la estructura logica del documento
R: HTML
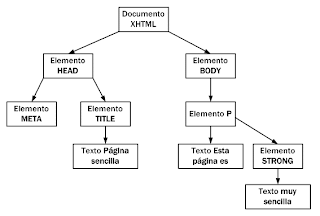
5.-Escribe la estructura de un documento HTML
6.- Explica cada una de las siguientes etiquetas:
a) <HEAD></HEAD>:
define la cabecera del documento HTML, esta cabecera suele contener información sobre el documento que no se muestra directamente al usuario
b) <TITLE></TITLE>: Esta etiqueta va a proporcionar el titulo de nuestra web
c) <BODY></BODY>: La etiqueta BODY se pone después de la estructura HEAD (va la etiqueta title) y dentro del la etiqueta BODY se ponen imágenes, textos, ligas (links) etc. La etiqueta BODY es importante para que no se pierdan los parámetros de otras etiquetas.
d) <P></P>: Esta etiqueta es para los parrafos.
e) <h1></h1>, <h2></h2>, <h3></h3>, <h4></h4>, <h5></h5>: Sirven para dividir el texto en secciones. Se pueden definir seis niveles de titulares, siendo <h1> el de mayor tamaño y el <h6> el de menor tamaño. El texto que nos gustaría que sea un titular lo pondremos entre los elementos <h1> Titular h1 </h1>.
f) <hr>: MUESTRA LA LINEA DE SEPAERACION DE LA PAGINA
g) <b></b>: Resalta el texto en negrita
h) <i></i>: Vuelve el texto en cursiva
i) <tt></tt>: La letra se vuelve a formato maquina
j) <blockquote></blockquote>: Formato sangria
k) <ul></ul>: Delimita el listado
l) <li>: lista de item
m) <ol></ol>: Lista en orden
n ) <dl> </dl>: Lista de definiciones
o) <dt><dd>: Terminos marcados
p) <a href=” “></a>: Especifica el destino de enlace
q ) <a href=”#”></a>: Inicio de documento
r ) <a href=”#final”></a>: Final de documento
s) <a href=”práctica2.html></a>: Lleva a alguna carpeta en el fichero
t) <a href=”httt:// “></a>acceso directo a una pagina carpeta
u) <a href=”mailto: “></a>: Link directo a un correo electronico
v) <img src=”>: Sirve para añadir imágenes
w) <img src= “ “ align=top>: Sirve para alinear imágenes
x) <img src= “ “ align=middle> Sirve para centrar alguna imagen
y) <img src= “ “ align=bottom>: Alinear la imagen con el texto
z) <body bgcolor=” “>: Dar fondo de color
aa) <body background= “ “>: Para imagen de fondo
bb) <table></table>: Define el principio y el final de nuestra tabla
cc) <tr></tr>: Las filas de una tabla
dd) <td></td>: las columnas de nuestras tablas
ee) <caption></caption>: Se encarga de darle un titulo descriptivo a la tabla.
ff)<table border= >: Da el borde de la tabla
gg) <td align=center></td>: Alinea el contenido de la celda hacia dentro
hh) <td align=right></td>: Indica el contenido de la celda
ii)<td align=left></td>: Indica cómo se debe alinear el contenido de la celda hacia la izquierda
jj) <td valign=top></td>: Indica la alineación vertical del contenido de la celda, en la parte superior
kk) <td valign=bottom></td>: La alineación vertical del contenido de la celda, en la parte inferior
ll) <table width= >: Ancho de la tabla
mm) <table height= >: modifica lo alto de la tabla
nn) <tr> <td colspan=2> </td></tr>: numero de columnas que ocupara la celda en sentido horizontal
oo) <table border bgcolor=” “>: le da color al borde
pp)<table background=” “>: coloca una imagen en el fondo de la tabla
qq) <tr> <td bgcolor=” “></tr> </td>: color de fondo de la tabla
rr) <td bgcolor=" "> <img src=" "> </td>:Color a la imagen de fondo de la tabla

No hay comentarios:
Publicar un comentario